Introduction: Why You Should Learn the WordPress Block Editor
If you’re new to WordPress or switching from the Classic Editor, the Block Editor (also called Gutenberg) might seem unfamiliar at first. But trust us — it’s one of the best tools for creating rich, mobile-responsive blog posts and pages without any coding.
In this guide, you’ll learn:
- What the Block Editor is
- How to use different types of blocks
- Tips for SEO and mobile optimization
- Tricks to speed up content creation

Whether you’re a blogger, business owner, or WordPress beginner, this guide will help you take full control of your website’s content.
What is the WordPress Block Editor?
The Block Editor was introduced in WordPress 5.0 as a modern replacement for the Classic Editor. Unlike the old editor that worked like a plain text editor, Gutenberg is built around blocks — individual elements like text, images, buttons, or videos.
Each block can be customized, moved, and styled, giving you full flexibility to design professional-looking pages.
Getting Started with the Block Editor
How to Open the Block Editor

- Go to your WordPress dashboard.
- Click Posts > Add New or Pages > Add New.
- The Block Editor will open by default (if not, go to Settings > Writing and change the default editor).
Understanding Common WordPress Blocks
Understanding Common WordPress Blocks
Here’s a breakdown of the most useful blocks you’ll use:
📝 Paragraph Block
Used for adding normal text. You can change font size, background color, and alignment.
🖼️ Image Block
Upload or select images from the media library. You can add alt text, captions, and set image sizes.
🎥 Video/Embed Block
Paste YouTube or Vimeo links, and WordPress will auto-embed the video.
📋 List Block
Create ordered (numbered) or unordered (bulleted) lists easily.
🔘 Button Block
Add call-to-action buttons with custom colors, links, and styles.
🧱 Columns Block
Split your content into responsive columns for better layout.
📎 Reusable Blocks
Save a block or group of blocks and reuse them across pages and posts — great for CTAs or affiliate disclosures.
How to Use the Block Editor Like a Pro
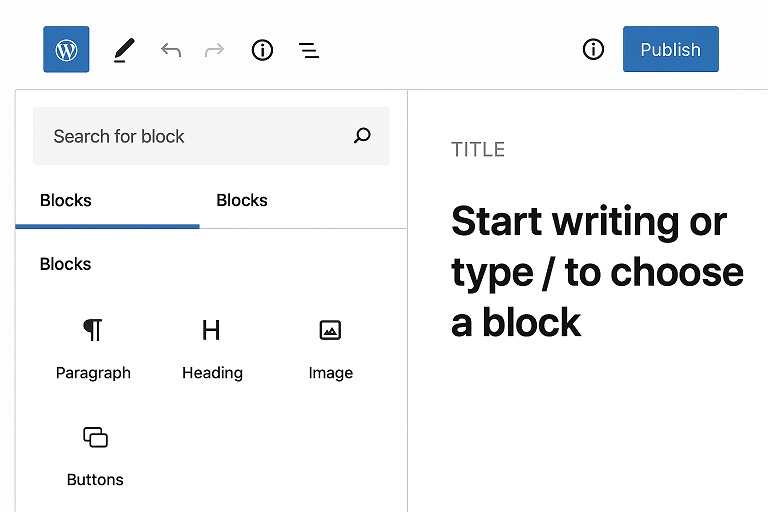
✅ 1. Use the “+” Icon to Add Blocks
Click the + icon in the top-left or between blocks to insert a new block.
✅ 2. Move Blocks Around
Hover over the left edge of any block to drag and drop it, or use the up/down arrows to rearrange.
✅ 3. Customize Each Block
On the right-hand panel (Block tab), you’ll find options for typography, spacing, color, and advanced CSS classes.
Tips for Writing SEO-Friendly Content in the Block Editor
Search engine visibility starts with good on-page SEO. Here’s how to do that in Gutenberg:
🔍 1. Use Proper Headings (H1 to H6)
- Use H1 only for your main post title.
- Use H2 for major sections, and H3-H4 for sub-sections.
- Helps Google understand your content structure.
🔑 2. Optimize Keywords Naturally
- Include your focus keyword in the title, intro, H2 headings, and throughout the post.
- Avoid keyword stuffing.
🖼️ 3. Add Alt Text to Images
This helps with both SEO and accessibility.
📲 4. Make Sure It’s Mobile Responsive
- Use preview mode (top-right) to check how your post looks on mobile.
- Use Columns and Group blocks carefully to ensure they don’t break on smaller screens.
🚀 5. Use Plugins for Better SEO
Install plugins like Yoast SEO or Rank Math to get real-time feedback and suggestions as you write.
How to Make Your Post Mobile Responsive
WordPress blocks are inherently responsive, but you can improve user experience with these tips:
- Use preview mode to test mobile layout.
- Avoid long paragraphs — break them into 2–4 lines max.
- Use bullet points and white space to enhance readability.
- Keep image widths at 100% or “wide width” for better scaling.
Bonus: Block Patterns and Templates
WordPress now includes Block Patterns — ready-made layouts for things like pricing tables, testimonials, or hero sections. To access them:
- Click the “+” icon
- Switch to the “Patterns” tab
- Choose from pre-made designs and customize them
Conclusion: Create Smarter Content with Blocks

- Mastering the WordPress Block Editor can transform the way you build content. It’s intuitive, fast, SEO-friendly, and powerful enough to handle everything from simple blog posts to complex landing pages.
- So go ahead — experiment, create, and publish with confidence.
Also read: A beginner’s guide to classic editor